Guía de ColoresEn esta Guia de Colores os intentaremos mostrar las caracteristicas, anecdotas e informaciones más importantes sobre los colores, desde un punto de vista sencillo sin meternos en muchos lios de palabras raras. Entre los apartados que tenemos podemos destacar la seccion que nos enseña que son exactamente los colores, la parte de colores con nombre en el que veremos un analisis profundo de las tonalidades con nombre mas famosas. Tambien veremos que son los modelos de color CMYK , RGB, HSL y HSV que aunque tienen unos nombres muy raros la idea es sencilla, son la forma de representar los colores mediante sus valores más importantes como tipo de color, luz, intensidad o los colores que los forman. 
Otra seccion muy importante sera la de colores html en la que veremos la influencia de estos colores en la web y su paso a los codigos css. En concreto para coda color daremos la siguiente informacion : Detalles del Color, Codigo Html, Codigo Css Fondo, Codigo Css, Html de Color, porcentajes, Modelo CMYK, Modelo CMYK, RGB porcentajes, Modelo RGB, colores complementarios, colores intercambiados, colores complementarios, colores intercambiados, Modelo HSL, Modelo HSV. Colores de los sentimientosLa relacion entre los los colores y los sentimientos y los difententes conceptos es muy importante la psicologia y en esta Guía de los colores os mostramos los colores más comunes asociados a los conceptos y sentimientos más comunes. Entre los que podemos destacar las siguientes categorias: Tambien tratamos los colores en difententes conceptos como por ejemplo en los siguientes conceptos Colores con nombreA nivel cultural hay unos cuantos colores famosos como los Marrones, Rojos, Naranjas, Amarillos, Verdes, Azules, violetas, Rosas, Blancos, Grises o Negros pero además hay muchos más colores que de unos ambitos u otros como moda, banderas, ciencia, arte, heraldica, marcas comerciales se han ido haciendo famosos y que se pueden contar más de 1500 colores. En esta seccion podemos ver los siguientes colores según su coloracion.
|
| FFFFFF | FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF |
| FFFFCC | FFCCCC | FF99CC | FF66CC | FF33CC | FF00CC |
| FFFF99 | FFCC99 | FF9999 | FF6699 | FF3399 | FF0099 |
| FFFF66 | FFCC66 | FF9966 | FF6666 | FF3366 | FF0066 |
| FFFF33 | FFCC33 | FF9933 | FF6633 | FF3333 | FF0033 |
| FFFF00 | FFCC00 | FF9900 | FF6600 | FF3300 | FF0000 |
| CCFFFF | CCCCFF | CC99FF | CC66FF | CC33FF | CC00FF |
| CCFFCC | CCCCCC | CC99CC | CC66CC | CC33CC | CC00CC |
| CCFF99 | CCCC99 | CC9999 | CC6699 | CC3399 | CC0099 |
| CCFF66 | CCCC66 | CC9966 | CC6666 | CC3366 | CC0066 |
| CCFF33 | CCCC33 | CC9933 | CC6633 | CC3333 | CC0033 |
| CCFF00 | CCCC00 | CC9900 | CC6600 | CC3300 | CC0000 |
| 99FFFF | 99CCFF | 9999FF | 9966FF | 9933FF | 9900FF |
| 99FFCC | 99CCCC | 9999CC | 9966CC | 9933CC | 9900CC |
| 99FF99 | 99CC99 | 999999 | 996699 | 993399 | 990099 |
| 99FF66 | 99CC66 | 999966 | 996666 | 993366 | 990066 |
| 99FF33 | 99CC33 | 999933 | 996633 | 993333 | 990033 |
| 99FF00 | 99CC00 | 999900 | 996600 | 993300 | 990000 |
| 66FFFF | 66CCFF | 6699FF | 6666FF | 6633FF | 6600FF |
| 66FFCC | 66CCCC | 6699CC | 6666CC | 6633CC | 6600CC |
| 66FF99 | 66CC99 | 669999 | 666699 | 663399 | 660099 |
| 66FF66 | 66CC66 | 669966 | 666666 | 663366 | 660066 |
| 66FF33 | 66CC33 | 669933 | 666633 | 663333 | 660033 |
| 66FF00 | 66CC00 | 669900 | 666600 | 663300 | 660000 |
| 33FFFF | 33CCFF | 3399FF | 3366FF | 3333FF | 3300FF |
| 33FFCC | 33CCCC | 3399CC | 3366CC | 3333CC | 3300CC |
| 33FF99 | 33CC99 | 339999 | 336699 | 333399 | 330099 |
| 33FF66 | 33CC66 | 339966 | 336666 | 333366 | 330066 |
| 33FF33 | 33CC33 | 339933 | 336633 | 333333 | 330033 |
| 33FF00 | 33CC00 | 339900 | 336600 | 333300 | 330000 |
| 00FFFF | 00CCFF | 0099FF | 0066FF | 0033FF | 0000FF |
| 00FFCC | 00CCCC | 0099CC | 0066CC | 0033CC | 0000CC |
| 00FF99 | 00CC99 | 009999 | 006699 | 003399 | 000099 |
| 00ff66 | 00cc66 | 009966 | 006666 | 003366 | 000066 |
| 00FF33 | 00CC33 | 009933 | 006633 | 003333 | 000033 |
| 00FF00 | 00CC00 | 009900 | 006600 | 003300 | 000000 |
Modelos de Colores
Para representar los colores necesitamos un metodo no podemos decir el color igual que el verde claro o algo asi , ya que esto no es cientifico. Entonces como podemos definir un color de manera cientifica ?
Pues podemos escoger varias formas y cada una de ellas es lo que se llama un modelo de color.
Modelo RGB del color
Una forma de definir un color es mediante la suma de colores primarios rojos verde y azules , esta es la que se llama modelo RGB o Red Green y Blue. Esta es la forma más simple y la que se utiliza más en el mundo digital y en concreto en los monitores y en las paginas web.
Los colores mas importantes se representan asi
Rojo = RGB(100%, 0, 0)
Amarillo = RGB(100%, 100%, 0)
Verde = RGB(0, 100%, 0)
Cian = RGB(0, 100%, 100%)
Azul = RGB(0, 0, 100%)
Magenta = RGB(100%, 0, 100%)
Modelo de colores Hex o Html
Es la forma que se usa en las paginas webs y que no es mas que un subconjunto del modelo RGB en el que se usan palabras hexadecimales para cada uno de los valores de Rojos verde y azul.
Con Este modelo Hex podemos definir en un principio 255 rojos *255 verdes *255 azules = 16 millones de colores que son más de los que puede distinguir casi el ojo humano.
Modelo de colores CMYK
Estos colores se llaman aditivos ya que el color total aparece como la suma de esos colores. Otra forma es mediante la union de los colores substrativos que son la combinacion de colores Cian, Amarillo, Magenta y Negro que son CMYK.
El modelo CMYK se dice que es al contrario substrativo ya que seen la absorción de la luz por un objeto. el color que presenta un objeto corresponde a la parte de la luz que incide sobre este y se refleja no siendo absorbida por el objeto.
En CMYK los colores basicos con
Rojo = CMYK(100%, 100%, 0,0)
Amarillo = CMYK(0, 0, 100%,0)
Verde = CMYK((100%, 0,100% ,0)
Cian = CMYK(100%, 100%, 0,0)
Azul = CMYK(100%, 100%, 0,0)
Magenta = CMYK(100%, 0, 0,0)
El modelo de colores HSV y el HSL
Otro modo de representar el color es usando el matiz de color y luego la cantidad de luz que tiene y la cantidad o intensidads de "color" que tiene , este sistema es el que da los modelos HSV y el HSL
El modelo Modelo de color HSV tiene tres parametros Hue, Saturation, Value – Matiz, Saturación, Valor o Brillo). En la que Matiz es un angulo que representa el tipo de color que va con estos angulos
Los colores mas representativos en este modelo son estos
Rojo = HSV(0º,100% ,50%) = RGB(1, 0, 0)
Amarillo = HSV(60º,100% ,50%) = RGB(1, 1, 0)
Verde = HSV( 120º,100% ,50%) = RGB(0, 1, 0)
Cian = HSV( 180º,100% ,50%) = RGB(0, 1, 1)
Azul = HSV(240º,100% ,50%) = RGB(0, 0, 1)
Magenta = HSV(300º,100% ,50%) = RGB(1, 0, 1)
La Saturación es la distancia al eje de brillo negro-blanco. Los valores posibles van del 0 al 100% y representa como de intenso es el color, cuanto mayor sea mas color tendra y cuanto menor se más se acercara al gris.
A este parámetro también se le suele llamar "pureza" por la analogía con la pureza de excitación y la pureza colorimétrica de la colorimetría. Cuanto menor sea la saturación de un color, mayor tonalidad grisácea habrá y más decolorado estará. Por eso es útil definir la insaturación como la inversa cualitativa de la saturación
Los valores de Saturación en HSV van del 0 al 100%. 0 = Gris y 100 = Color Puro.
El ultimo elemento Valor o Brillo es la cantidad de blanco / negro que contiene de manera que si el color tiene mas valor sera mas claro y si tiene menos sera más oscuro.
Los valores de Brillo en HSV van del 0 al 100%. 0 = negro 50% = Color Medio 100 = Blanco.
El modelo de colores HSL
Otro modelo de color es el El modelo HSL que es muy parecido al anterior, de hecho la h , Hue o Matiz es lo mismo en ambas.
Modelo de colores Pantone
Otra forma de numerar los colores es mediante el sistema de la empresa Pantone.
Cada color se describe con un codigo de dos valores .
una numeración que es la que representa el color en si mismo y cuyo valor es arbitrario.
unas siglas que varia en función de la superficie o material en el que se va a aplicar el color:
- M para acabado mate
- C y CP para papel estucado (Coated)
- T para plásticos transparentes (Transparent)
- TC y TCX para tejidos (Textil Color eXtended)
- TPX para papel (Textil Paper eXtended)
- Q para plásticos opacos (opaQue)
- EC para estucado según el estándar europeo (Euro Coated)
- U y UP para papel texturado (Uncoated)
Por ejemplo Pantone M100 es un amarillo claro mate.
Es importante destacar que han entrado muy fuerte en el mundo del diseño creando el llamado color pantene del año desde el año 2000
![]()

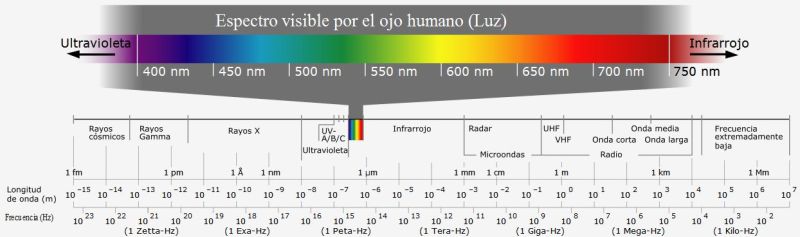
 ¿Que son los colores?
¿Que son los colores?